Top 10 Web Design Trends For 2020: The digital era would cease to exist without change. Web Designing is one essential field, that changes on a day to day basis. Every year, new trends arise that empower Web Designers to employ new strategies to create an attractive, interactive, and visually striking website.
Employing the latest Web Design trends can increase the traffic on your website. A webpage that invites the visitor, with its striking layout, encourages users to re-visit the page, and consider it as a reliable source. Additionally, a well-designed website also holds a greater chance of ranking higher on Google’s search results page. Considering this, it is imperative for Web Designers to keep themselves updated on the latest trends in the industry. Here are the top 10 web design trends for 2020.
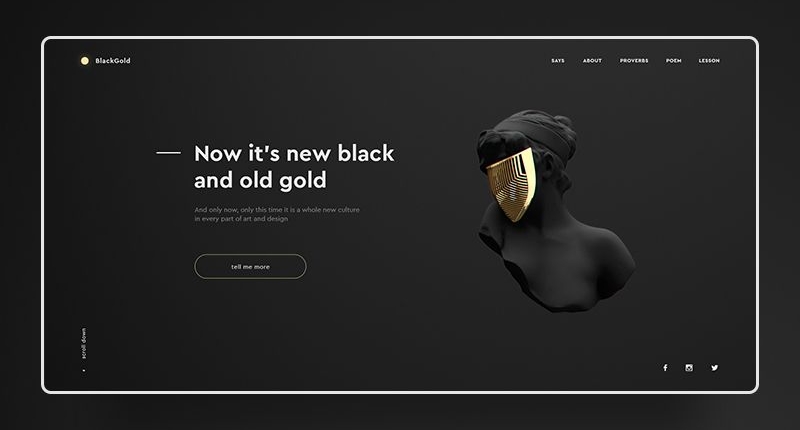
1. Introducing the Dark Mode

It’s no secret that 2020 has been a dark year. The darkness felt by the global population, on a holistic level, has been integrated into the Web Design trends. One of the most popular Web Design trends of 2020, is the introduction of a dark mode on different websites. Websites now feature the option to switch the layout to a dark mode, which when enabled, can launch a dark background.
This design trend is widely prevalent, as it creates a striking contrast with the other design elements. The design is not only visually attractive, but it further reduces the strain on a user’s eye, due to its ability to enhance visual ergonomics. The Dark Mode gives off a modern, contemporary and aesthetic vibe.
2. Hand Drawn Elements
Another societal influence in Web Design is the romanticization of flaws and imperfections. In the current year, Web Designers play with the integration of hand-drawn elements on the website’s page. This allows businesses to reveal their playful sides and articulately incorporate their personality to engage with the users. The presence of hand-drawn elements on a webpage provides a website with human-like features, which makes it easier for the users to empathize with the brand. However, this trend is more relevant for more casual businesses, such as an art store, clothing brands, and children’s book stores.
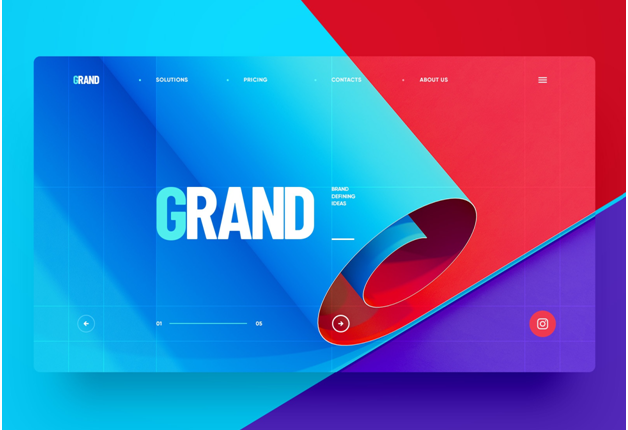
3. Immersive 3 D Components

Source: SEOhub.pk
Another popular trend of 2020, is the fusion of immersive 3 D components, which can enable Web Designers to create an interactive space for the users. In modern times, the technological features required to integrate immersive 3 D features, is available freely, without much cost. Therefore, Web Designers are taking the initiative to add this visually astounding feature on the website’s pages.
4. The amalgamation of soft shadows and floating elements
The combination of using softer shadows and floating elements has been widely observed in 2020. This trend has gained recognition, as it facilitates the creation of subtly 3-D space. While this design doesn’t require much effort, it tends to give off an attractive and interactive look. The use of soft shadows, combined with floating elements, creates a distinction with the flatness of the traditional design.
5. Insertion of noticeable photography
In 2020 Web Design trends, the devil is truly in the details. The fusion of striking, customized photographs, with an attractive Web Design, creates an extraordinary page. This trend offers the chance for different business to display their personality, through their website, as the trend encourages Web Designers to add photographs that align with their brand image. Hence, this trend is flexible, functional, and memorable!
6. The use of negative space
Making use of negative space is another popular trend in 2020. White space, in Web Design, adds sophistication to the website’s layout. Adding white space to a website can open up the page, as all the elements of the website are simplified. This prevents the user from feeling overwhelmed when they visit the website. The use of negative space can be paired up with pastel shades, or it can be contrasted with a darker and bolder palette.
7. Luminous color stories

Luminous color stories, which radiate a futuristic vibe, are the growing trends in 2020. This trend is defined by the unification of the webpage with glow-in-the-dark neon colors, which are amalgamated with bold and dull colors. This combination results in an illusion of viewing at an illuminated page.
8. Minimalism
In 2020 Web Design trends, simplicity is the key. However, the minimalistic trend takes this advice to heart, by creating an extremely simplified layout of the website. The minimalism theme of Web Design aims to facilitate an improved navigation system for the users. With the elimination of all unnecessary variables and design elements, users can easily move around the website to seek answers to their queries. In the trend following minimalism, Web Designers limit the insertion of textual elements on the page, while adding captivating photographs, images or illustrations, in order to draw the user in.
9. Pairing illustrations and Photographs
As discussed earlier, adding imperfect or hand-drawn illustrations is a growing trend in 2020. However, another sub-genre has emerged, which combines the use of real-life photography with illustrations. Hence, these web pages are designed with illustrations overlapping actual photographs. This trend gives off a modern and contemporary look to the website’s page.
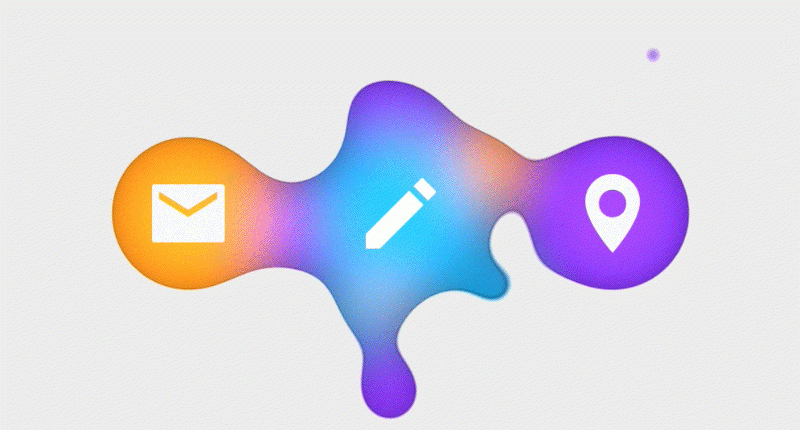
10. Liquid animation

Liquid animation gives off an illusion of the page being immersed in water. This design is created by meticulously timing motion or video elements, so the end result would reflect a smooth, realistic, and fluid illusion. The integration of liquid elements, in Web Design, is mostly applicable in creating transitions between video elements. It is also widely used in the integration of animated objects within the design.




Leave a Reply
Want to join the discussion?Feel free to contribute!